Die Frage nach den Folien bei Vorträgen war schon immer etwas schwierig. Denn gute Präsentationen zu Vorträgen transportieren häufig nicht die Inhalte selbst, sondern illustrieren/ begleiten das Gesagte. Teilnehmende fangen mit ihnen also oft gar nicht wirklich viel an. Wenn die Inhalte in Form von interaktiven Erkundungen oder haptischen Gegenständen geteilt werden, gibt es sogar gar nichts zum Teilen, weil es dann ja gar keine Vortragsfolien gibt (Zu solchen ‚Vorträgen ohne Vortragen‘ habe ich hier gebloggt.)
Egal ob mit oder ohne Folien: Ich finde es immer hilfreich, wenn Teilnehmende schon gleich zu Beginn etwas in die Hand bzw. als Link bekommen, wo sie gut zusammengestellt und strukturiert die wichtigsten Inhalte später wieder finden. Das kann dann genutzt werden zum nachträglichen Lesen, Wiederholen und Vertiefen und auch zur Weitergabe an Kolleg*innen.
Ich habe dazu verschiedene Wege ausprobiert, die ich im Folgenden teile:
1. H5P-Zusammenfassung als Image Hotspot
Ich mag Vorträge mit haptischen Gegenständen statt Folien. Diese werden nacheinander hoch- bzw. in die Kamera gehalten und ich erkläre, wofür sie symbolisch stehen. Als ‚Spickzettel‘ für danach eignet sich in solch einem Fall ein Image-Hotspot von H5P: Der Hintergrund sind alle verwendeten Gegenständen. Auf Klick erhält man nochmals nähere Informationen dazu. Hier siehst Du ein Beispiel.
2. Github als Inhalte-Speicher für fast alles
Github ist in erster Linie eine Programmierumgebung, in der Software geteilt und verwaltet werden kann. Daneben eignet sich Github aber auch toll, um Inhalte als Website zu präsentieren. Kurz erklärt funktioniert das Ganze so, dass ich alle Inhalte in ein Verzeichis anlege und dann über die Möglichkeit von ‚Pages‘ all diese Informationen als Website zugänglich mache. Schön an Github ist, dass Du dort alle möglichen medialen Formate unterbringen kannst. Deshalb eignet sich das Tool gut, um z.B. Inhalte mit vertiefenden Videos oder H5P-Inhalten anzureichern. Das Ergebnis kann dann zum Beispiel so aussehen.
Das dahinterliegende Verzeichnis ist dieses hier. Wenn Du Dir das anschaust und normalerweise nicht pogrammierst, dann wirst Du direkt den ‚Haken‘ an der Sache erkennen: Die Inhalte müssen als HTML eingestellt werden … Allerdings muss das kein Hindernisgrund sein: Es braucht nur minimale HTML-Kenntnisse, weil man sehr einfach remixen kann, was schon da ist. Du kannst z.B. einfach meine Inhalte als Vorlage nehmen, anpassen und alles in ein eigenes Verzeichnis packen. Dazu musst Du Dich auf Github kostenfrei registrieren und dann ein neues Verzeichnis anlegen, was Du dann mit Deinen Inhalten (bzw. einem Remix von meinen Inhalten) füllen kannst.
Die Veröffentlichung als Website funktioniert dann so, dass Du den Reiter ‚Settings‘ wählst, dort zu Pages geht und als Quelle ‚main‘ auswählst. Dann bekommst Du direkt den Link zu Deiner Website angezeigt – und kannst diesen weitergeben. Ganz zu Beginn wird bei dem Link immer die Datwi angezeigt, die in Deinem Verzeichnis als index.html Datei bezeichnet ist.
Wichtig: Wenn Du Pages aktivierst oder auch später Änderungen an den Inhalten vornimmst, kann es bis zu 5 Minuten brauchen, bis die Website auch wirklich erreichbar ist. Das ist dann kein Fehler, sondern braucht nur etwas Geduld.
3. Spickzettel mit anschließendem Blogbeitrag
Gerade bei interaktiven Vorträgen, bei dem Lernende auch viel selbst erarbeiten, Fragen stellen und sich austauschen, gehe ich gerne in zwei Schritten vor:
- Teilnehmende erhalten direkt einen Link zu meinen Stichpunkten.
- Ich schreibe aus diesen Stichpunkten und auch aus meinen Learnings aus der Veranstaltung einen Blogbeitrag.
Anstelle eines Blogbeitrags kann natürlich auch ein Podcast, ein Video oder … als Format gewählt werden. Schön finde ich diese Variante, weil man Teilnehmenden direkt etwas zur Verfügung stellt – und dann einen Blogbeitrag daraus macht, von dem potentiell noch viel mehr Menschen profitieren können.
Als Beispiel habe ich einen Workshop zu resilienter Mediennutzung gestaltet. Hier sind die direkt geteilten Stichpunkte. Später habe ich daraus diesen Blogbeitrag formuliert.
4. Hybrides Handout
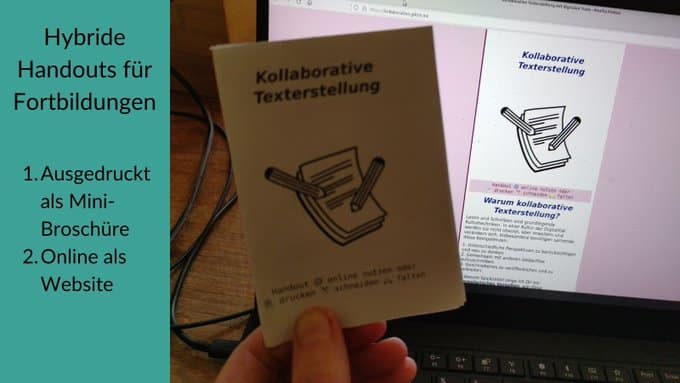
Meine aktuelle Lieblingsform für Spickzettel sind hybride Handouts. Dazu nutze ich das Zine-Format. Zines sind Mini-Broschüren, die sehr einfach aus einem DinA4 Blatt gefaltet werden können. Bei Wiki-How ist eine Anleitung dazu.
Hybrid wird das Ganze, weil es diese Zine-Vorlage auf Glitch gibt. Wer seine Inhalte dort einträgt, kann sie nicht nur als analoges Zine drucken. Zugleich entsteht auch eine Website. Die Inhalte stehen Teilnehmenden also online und analog zur Verfügung.
Wie das aussehen kann, siehst Du auf dem Bild – und hier gelangst Du direkt zur Website.

5. Kollaborativer Mitschrieb
Zuletzt möchte ich mit dem kollaborativen Mitschrieb noch eine Möglichkeit vorstellen, die ich aus pädagogischer Perspektive am meisten unterstützenswert finde. Denn es ist die Möglichkeit, bei der Teilnehmende Verantwortung für ihren Lernprozess übernehmen und Kollaboration erlernen.
Das Vorgehen ist denkbar einfach:
- Du suchst Dir eine offene Etherpad-Instllation z.B. via pad.kits.blog.
- Du richtest ein neues Pad ein.
- Du strukturierst das Pad vor, indem Du Deinen Vortragstitel oben hinschreibst – und darunter die wichtigsten Thesen bzw. Deine Stichpunkte. Darunter dann ein Punkt mit Ergänzungen und Sonstiges.
- Du teilst den Link zum Pad mit den Teilnehmenden und lädst zu einem kollaborativen Mitschrieb ein.
- Alle können gemeinsam mitnotieren – statt nur jede Person für such. Das fertige Pad kannst Du dann sichern und zum Abschluss mit allen teilen.
Bei ungeübten Teilnehmenden bietet es sich an, oben eine Überschrift mit ‚Zum Ausprobieren‘ oder ‚Sandkasten‘ einzurichten. Wenn man sich dann kurz Zeit nimmt, um gemeinsam zu testen, klappt der kollaborative Mitschrieb anschließend meist sehr gut.
Fazit
Ich wünsche Dir viel Spaß beim Ausprobieren. Wie teilst Du Deine Inhalte bei Vorträgen oder bei Vortrags-ähnlichen Formaten? Mitdiskutieren kannst Du unter diesem Tröt oder diesem Tweet.
Beitrag merken & teilen
Hier kannst Du dir den Link zum Beitrag kopieren - beispielsweise um ihn für Dich zu speichern oder mit anderen zu teilen. Wenn Du den Link in den Suchschlitz im Fediverse einfügst, kannst Du den Beitrag von dort aus kommentieren. Die Kommentare erscheinen dann nach Freigabe hier auf der Website.
Beitrag weiternutzen
Der Beitrag steht unter der Lizenz CC BY 4.0. Du kannst ihn gerne unter Angabe des Lizenzhinweises offen weiternutzen.
