Im Vorfeld von Fortbildungstagen mag ich es sehr gerne, den Teilnehmenden Flipped-Inspirationen zur Verfügung zu stellen. Das geht natürlich auf sehr vielen unterschiedlichen Wegen. Zum Beispiel als TaskCard-Sammlung, als eine einfache Zusammenstellung in einem Etherpad, in CodiMD …
Ich nutze oft eine separate Mini-Website, was den Vorteil hat, dass sich Teilnehmende dort sehr übersichtlich durchklicken können und eine sehr vielfältige Gestaltung möglich ist. Außerdem bleiben die Inhalte nachhaltig erhalten und können einfach lizenziert und gut weiter genutzt werden. Du kannst dafür Plattformen wie Github oder Codeberg nutzen, die eigentlich dazu gedacht sind, kollaborativ an Software zu programmieren, aber auch für diesen Zweck ausgezeichnet funktionieren.
Ich beschreibe das Vorgehen im Folgenden für Codeberg, als einer Plattform, die sehr offen und aus meiner Sicht sehr sympathisch ist. Wenn du sie häufiger nutzt, kannst du eine Spende für die Anbieter in Erwägung ziehen. Erst einmal ist die Registrierung dort kostenfrei.
Schritt 1: Registrierung
Du registrierst dich kostenfrei auf Codeberg. Das sollte selbsterklärend sein.
Schritt 2: Verzeichnis (= Repository) anlegen
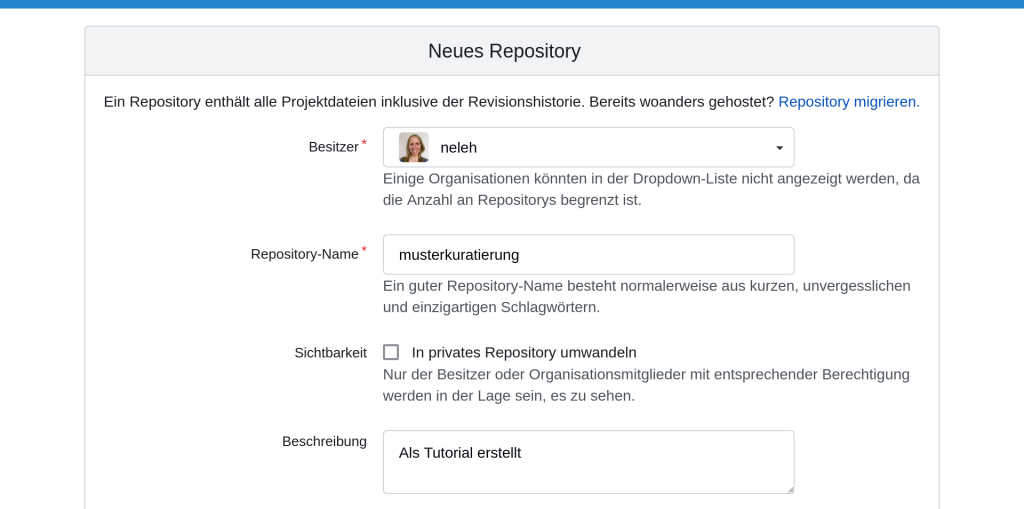
In Deinem Profil siehst du rechts oben ein Plus. Dort kannst du neues Repository anlegen. Diesem Repository gibst du einen Namen (= alles kleingeschrieben und ohne Leer- und Sonderzeichen), gibst eine kurze Beschreibung ein und wählst optimalerweise auch direkt die gewünschte Lizenz aus. Alles andere muss dich erst einmal nicht kümmern. Lasse es leer bzw. so, wie es voreingestellt ist.

Nach dem Speichern kannst du die README-Datei bearbeiten. Sie ist dazu gedacht, dass andere wissen, was du mit diesem Verzeichnis vorhast und wie sie es nutzen können.
Schritt 2: Startseite anlegen
In deinem Repository legst du als erstes eine Startseite an. Diese trägt immer den Namen index.html. Dafür wählst du im unter Schritt 1 angelegten Verzeichnis ‚Datei hinzufügen‘ und dann ‚Neue Datei‘. In das Formular trägst du dort als erstes den Namen index.html ein und dann den gewünschten Inhalt als HTML. Hier ist ein HTML-Raster, das du dafür nutzen kannst, das direkt auch eine Designvorlage integriert.
<!DOCTYPE html>
<html lang="de">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@2/css/pico.min.css">
<title>Website-Titel (im Tab sichtbar)</title>
</head>
<body>
<main class="container">
<h1>Titel</h1>
<p>Hier kannst du deine Inhalte einfügen</p>
</main>
<footer class="container">
<small>Hier ist der Footer</small>
</footer>
</body>
</html>
Schritt 3: Weitere Inhalte erstellen
Bei einer Website willst du natürlich nicht nur eine Startseite, sondern viele weitere Seiten, die von der Startseite aus verlinkt sind. Du kannst sie so benennen, wie du es möchtest. Bei einer Kuratierung geht das gut mit 1.html, 2.html, 3.html …
Wenn Du KI-Spachmodelle nutzt, dann ist es eine große Zeitersparnis, dir einmal eine HTML-Vorlage für diese weiteren Websites anzulegen und dann die Inhalte normal als Text zu schreiben und ein KI-Sprachmodell die Generierung der HTML-Seiten zu überlassen. In diesem Chat mit ChatGPT siehst du mein Beispiel, das du dir gerne kopieren kannst.
(Ich habe für die Erstellung der Vorlage übrigens das Tool EmdedResponsively verwendet, was sehr nützlich ist, um Youtube-Videos responsiv einzubetten)
Du musst dann nur noch alle erstellten Code-Seiten nacheinander kopieren, neue Daten anlegen (so wie du es auch schon bei der index.html-Datei gemacht hast) und diese jeweils mit 1.html, 2.html usw benennen.
Schritt 4: Inhalte auf der Startseite verlinken
Die Inhalte lassen sich nun von der Startseite aus verlinken. Hier ist ein Beispiel dafür, wie solch eine fertige HTML-Startseite dann aussehen kann (der HTML-Head bleibt so, wie oben):
<body>
<main class="container">
<h1>Willkommen und Überblick</h1>
<p>Hier findest du Flipped-Inspirationen zur Auswahl:
<p><a href="1.html"><button>Inhalt #1</button></a></p>
<p><a href="2.html"><button>Inhalt #2</button></a></p>
<p><a href="3.html"><button>Inhalt #3</button></a></p>
<p><a href="4.html"><button>Inhalt #4</button></a></p>
<p><a href="5.html"><button>Inhalt #5</button></a></p>
<p><a href="6.html"><button>Inhalt #6</button></a></p>
<p><a href="7.html"><button>Inhalt #7</button></a></p>
<p><a href="8.html"><button>Inhalt #8</button></a></p>
<p><a href="9.html"><button>Inhalt #9</button></a></p>
<p><a href="10.html"><button>Inhalt #10</button></a></p>
<p>Viel Freude und spannende Inspirationen 🙂</p>
</main>
<footer class="container">
<small>Kuratiert für ... •
Lizenz: <a href="https://creativecommons.org/publicdomain/zero/1.0/deed.de"
>CC0 1.0</a
></small>
</footer>
</body>
Ich nutze außerdem gerne einen H5P-Image Hotspot als Banner, bei dem ich ein Bild von mir mit Sprechblase als Hintergrund setze und in der Sprechblase ein Audio mit einer kurzen Erläuterung einspiele. Hier ist ein Beispiel:
Wenn Du so etwas auch machen willst, dann musst Du den H5P-Inhalt auf einer anderen Plattform erstellen und ihn dann in Deine Startseite als iframe einbetten.
Schritt 5: Website teilen
Bei Codeberg wird diese Website automatisch angelegt. Du findest sie unter diesem Link:
https://[dein-benutzername].codeberg.page/[name-des-verzeichnis]Hier siehst du ein Beispiel, das ich für einen BNE-Lerntag erstellt habe.
Fazit
Mit etwas Routine sind solche Websites zur Flipped-Inspiration schnell erstellt und können sehr hilfreich sein, so dass alle Teilnehmenden mit ersten Ideen zum Fortbildungstag kommen bzw. sich schon vorab einen Eindruck zum Thema verschaffen können.
Viel Freude beim Nachmachen!
👉 Lust auf mehr?
Gerne unterstütze ich bei der Konzeption und Durchführung von Veranstaltungen und/ oder der Gestaltung von Bildungsmaterialien. Ich freue mich über deine Anfrage.
Monatliche Impulse zu guter Bildung in einer zunehmend digital geprägten Welt erhältst du mit meiner Edumail, die du kostenfrei abonnieren kannst.
Beitrag merken & teilen
Hier kannst Du dir den Link zum Beitrag kopieren - beispielsweise um ihn für Dich zu speichern oder mit anderen zu teilen. Wenn Du den Link in den Suchschlitz im Fediverse einfügst, kannst Du den Beitrag von dort aus kommentieren. Die Kommentare erscheinen dann nach Freigabe hier auf der Website.
Beitrag weiternutzen
Der Beitrag steht unter der Lizenz CC BY 4.0. Du kannst ihn gerne unter Angabe des Lizenzhinweises offen weiternutzen.
